Welcome to the first day of the first launch week of Windmill. To follow all the announcements made this week, please go to the Launch Week #1 page.

Introducing the new Windmill VS Code extension to build scripts and flows in the comfort of your VS Code Editor, while leveraging Windmill UIs for test & flows edition.
Why a VS Code Extension
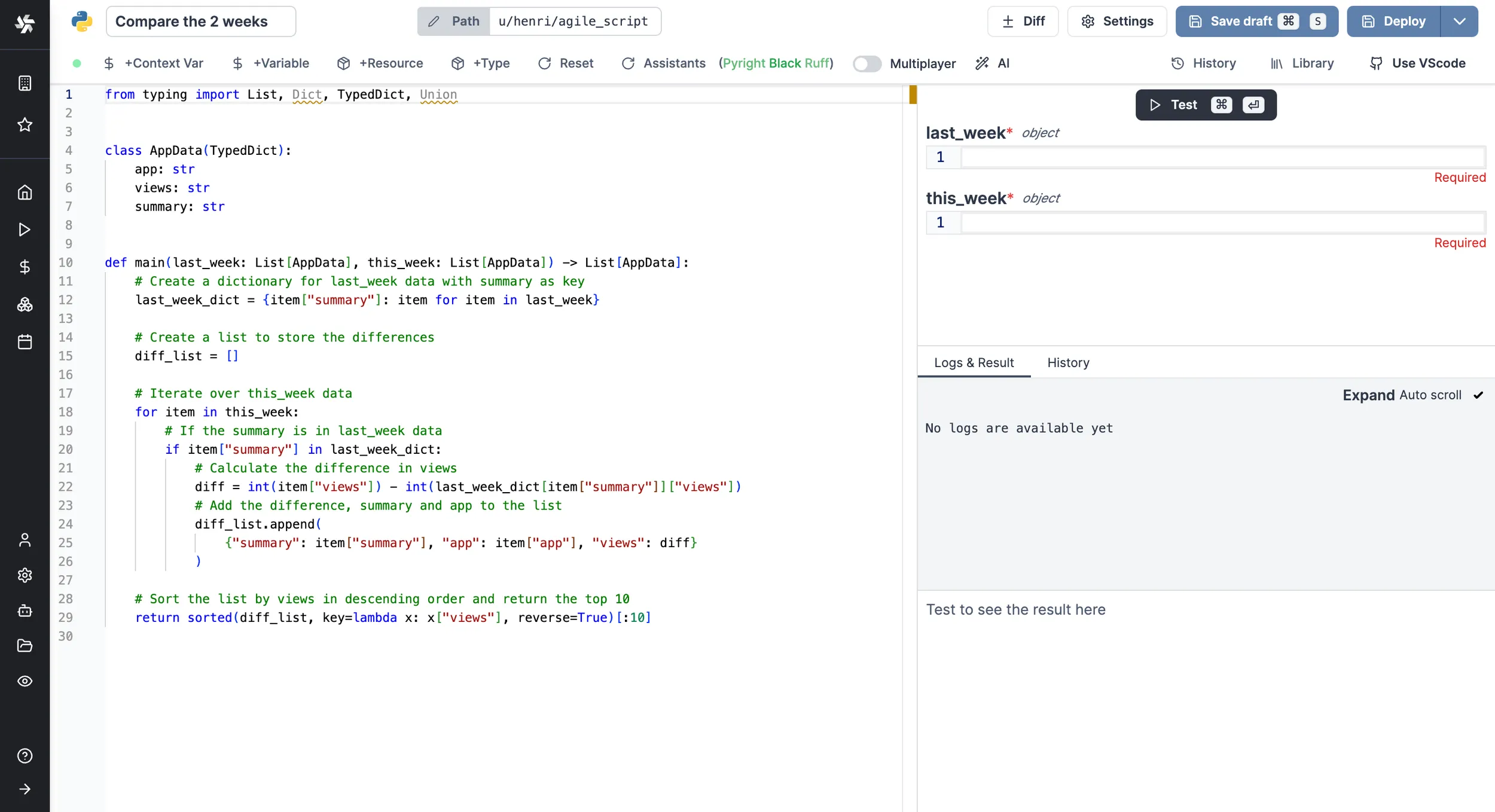
Windmill has its own IDE for creating scripts and flows from the Windmill application (cloud or self-hosted).

Example of Windmill's own IDE for building scripts.
The Windmill UI allows you to edit direcly the deployed scripts & flows, which is great for maintenance and quick prototyping.
However in many production settings it is more common to version everything from git and to that end we have a CLI to sync a workspace to a local directory and the inverse operation (deploy local directory to a workspace). With this new extension, you can now efficiently edit scripts & flows directly from there.
How It Works
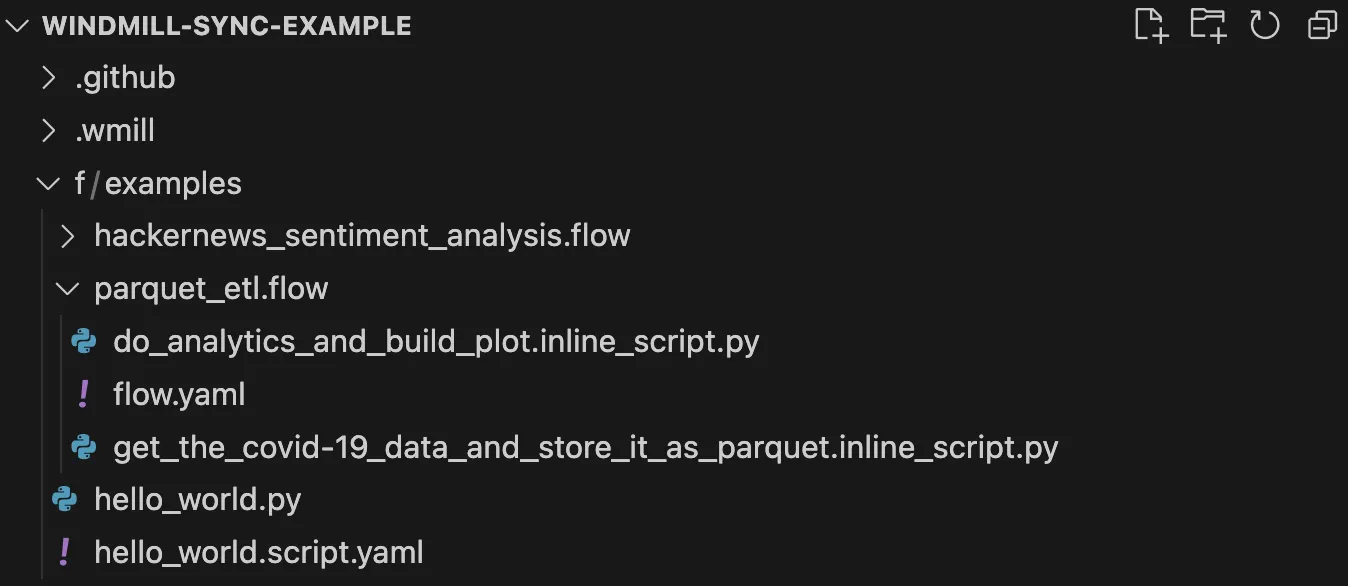
- First of all, have your workspace synced locally with Windmill CLI.

Example repo opened in VS Code. We see 2 flows and 1 script, the flows are their own folders, each step in a flow is a seperate file in their respective language. Scripts have their metadata in a seperate file.
With wmill sync pull and wmill sync push you can synchronize your remote workspace to a local directory which you would version with GitHub / GitLab.
-
Install the extension.
-
Enter your Windmill remote URL and token, so the extension can execute scripts and flows on your workspace.
-
From any script file, use
> Windmill: Run preview in the current editoror Ctrl+Enter and Shift+Enter to generate the UI preview (provided that the script meets the few rules required by Windmill).
The extension will split your screen and display a panel. That panel will update automatically based on the edited document on the left.
- When editing a script (or a flow step), you see the script preview UI with the auto-inference of the parameters.
- When editing a flow YAML, you it contains the flow builder and the flow test UI.
In particular:
Test scripts, flows and flows steps from VS Code
Editing the YAML definition of a flow instantly updates the rendered graph
Editing the flow from the UI immediately modifies the YAML definition
Learn More
This is just the first day of the launch week! To learn more about the launch week, you can visit our dedicated page or subscribe via our newsletter sign up form.
To learn more about the VS Code extension, please refer to our documentation:
You can self-host Windmill using a
docker compose up, or go with the cloud app.